Image credit by Framer.com
8 unique Framer website examples to inspire you in 2024
In the realm of website design, Framer has surfaced as a potent design platform for crafting stunning and interactive portfolios. Its intuitive interface and comprehensive features have made Framer a popular choice among designers and developers, earning it the title of a top framer website builder. This article will delve into a handpicked collection of the best Framer websites, serving as a source of inspiration and showcasing the incredible capabilities of this tool. From polished portfolios to immersive experiences, these websites will spark and fuel your creativity. So, let's dive in and uncover the boundless potential of Framer with some helpful framer tips!
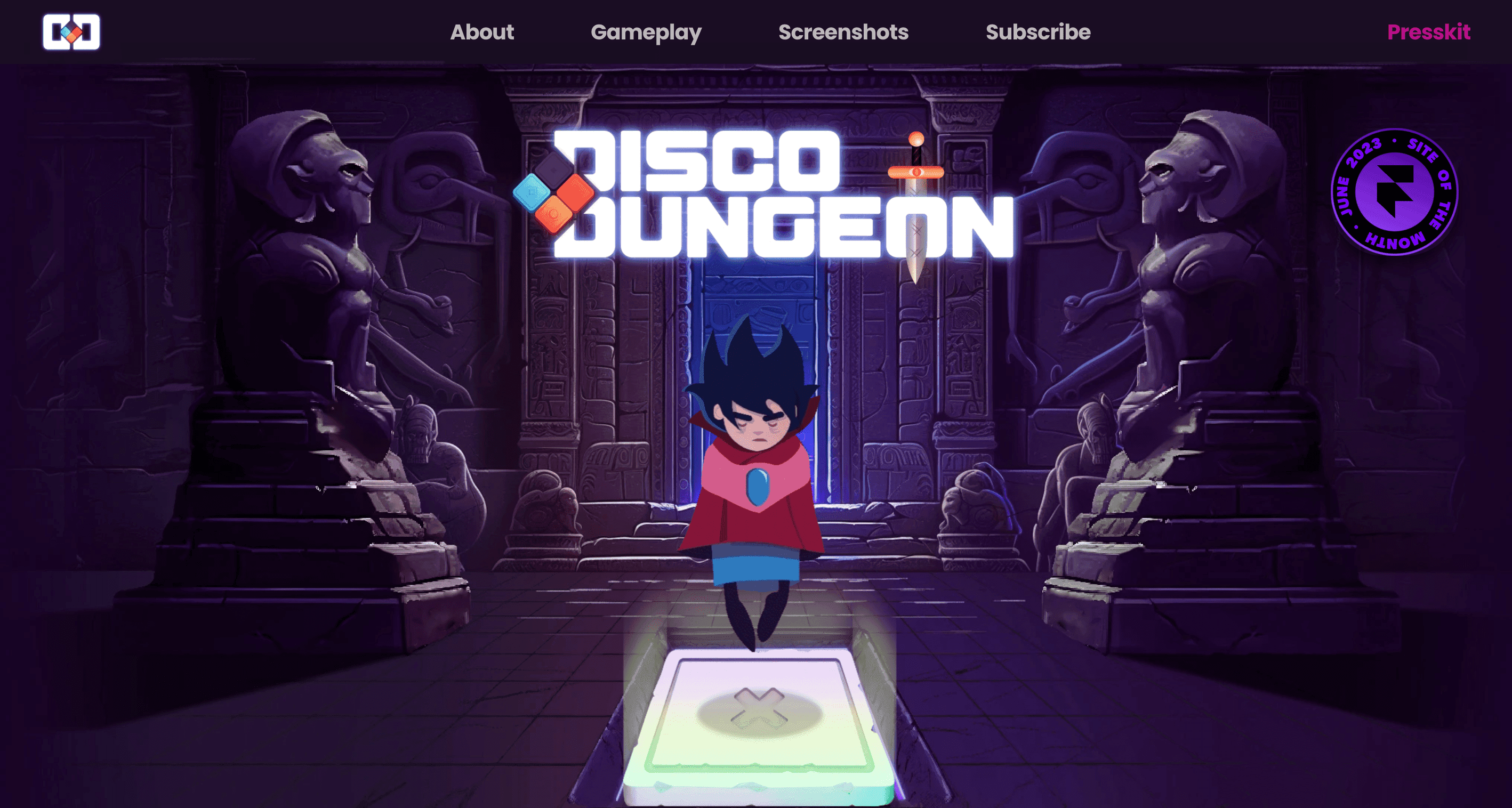
1. Disco Dungeon

Disco Dungeon is a web masterpiece that enthralls with its ingenious scroll interactions. Each scroll propels users on a delightful journey as a game character navigates through a dynamic dungeon, infusing a playful touch into the browsing experience. The seamless navigation, paired with a vibrant design, amplifies the overall appeal of the website. Hats off to Trigalou for creating this must-visit digital sanctuary, offering users a unique browsing adventure!
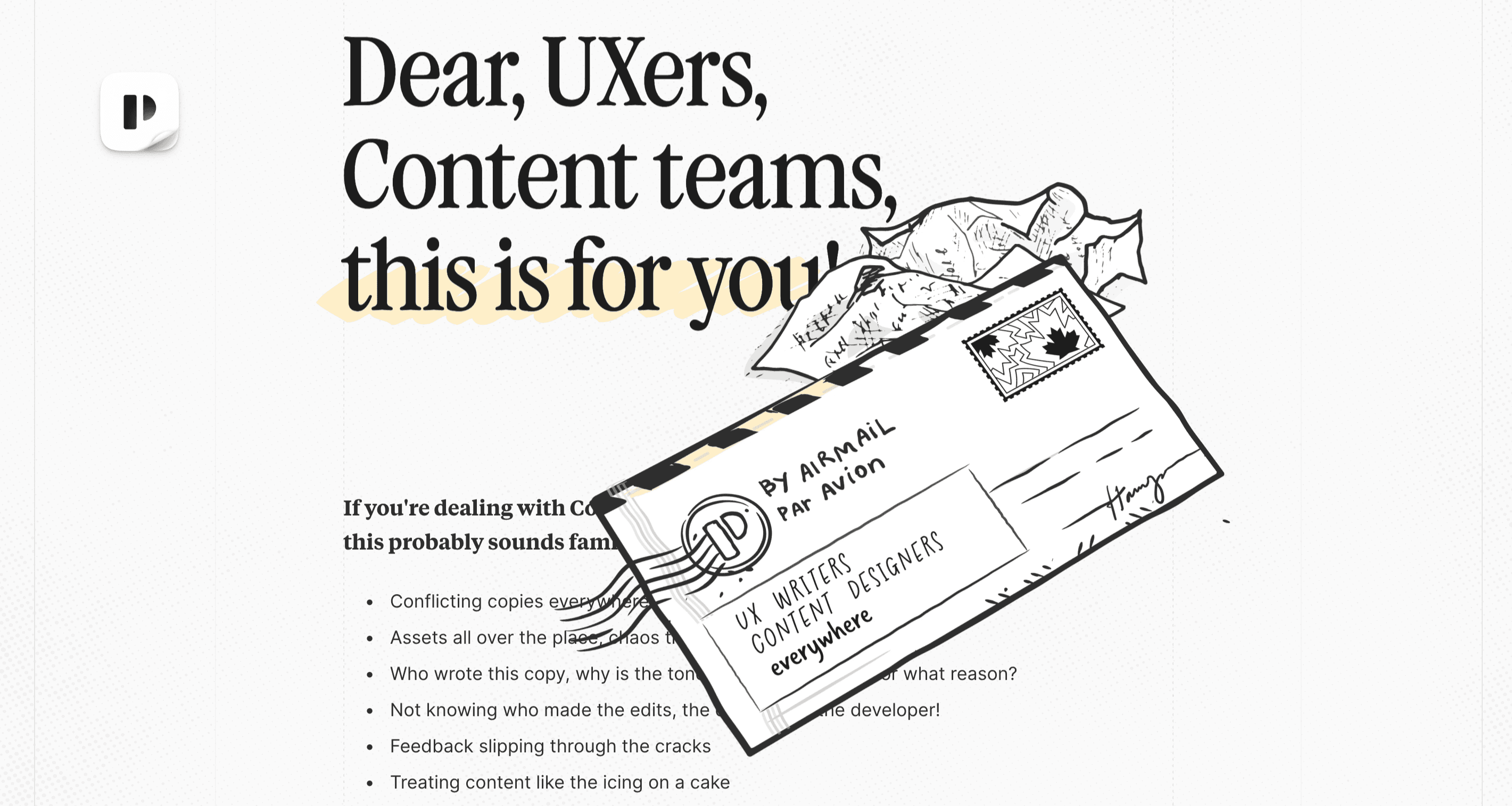
2. Punkt.co

Punkt's online presence is a captivating blend of sophisticated typography and a tastefully minimalist yet engaging ux design. Embracing analog charm, the website smartly integrates marker highlights and scribbles, infusing a nostalgic allure. The addition of playful animations, along with a distinctive scribble scroll animation, injects an element of fun into the overall interaction design. The grid layout enhances responsive design, and a cleverly crafted twist on the call-to-action at the page's end adds an extra layer of charm.
Punkt's website is a refreshing sight, serving as a testament to the powerful blend of thoughtful product design, compelling storytelling, and a touch of whimsy. It truly reflects the personal branding of a skilled product designer.
3. Chrislund

The unique charm of this personal website, designed by Chris Lund, is truly captivating. Every animation and transition on the site showcases Lund's exceptional ui design skills. Upon the initial visit, one is immediately drawn in by subtle appearing effects, setting the tone for a captivating experience. The lowrider gracefully descends as you hover over it, adding an exciting dynamic. As you scroll through each section, a multitude of impressive effects and animations unfold, enhancing the overall enjoyment. This website, with its custom code, stands as a perfect example of leveraging animations to elevate the user experience without going overboard, providing ample design inspiration.
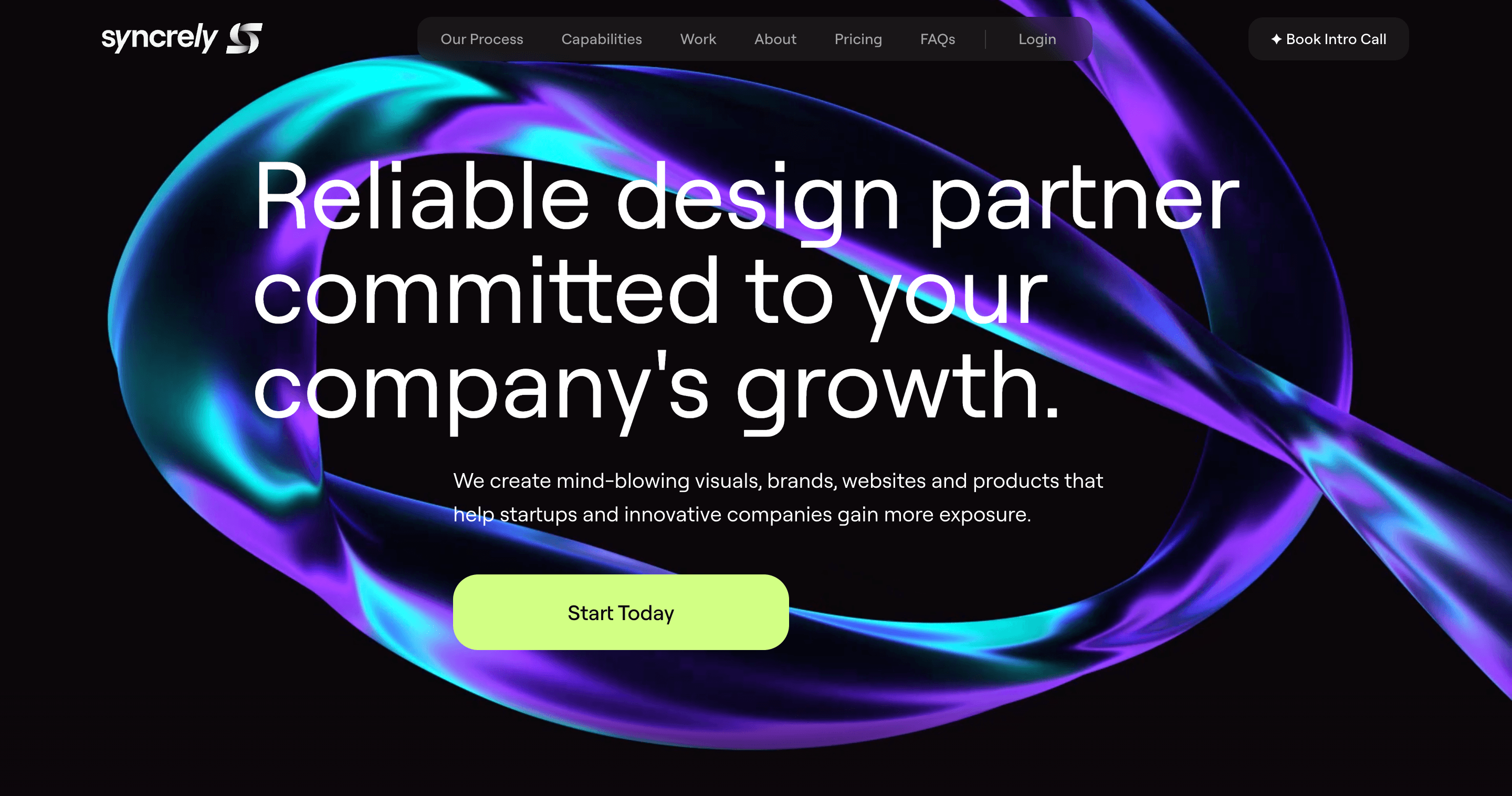
4. Syncrely

Immersed in the distinctiveness of the Syncrely website, its creative animations and effects stand out as a testament to thoughtful design. From the first visit, the seamless integration of captivating effects draws you into a truly unique experience. Navigating through the site unveils a variety of mesmerizing animations, each contributing to an immersive journey. Syncrely showcases how well-crafted animations can elevate the user experience, providing a fresh and enjoyable encounter without overwhelming the senses. It also emphasizes the importance of accessibility and efficient handoff of design modules.
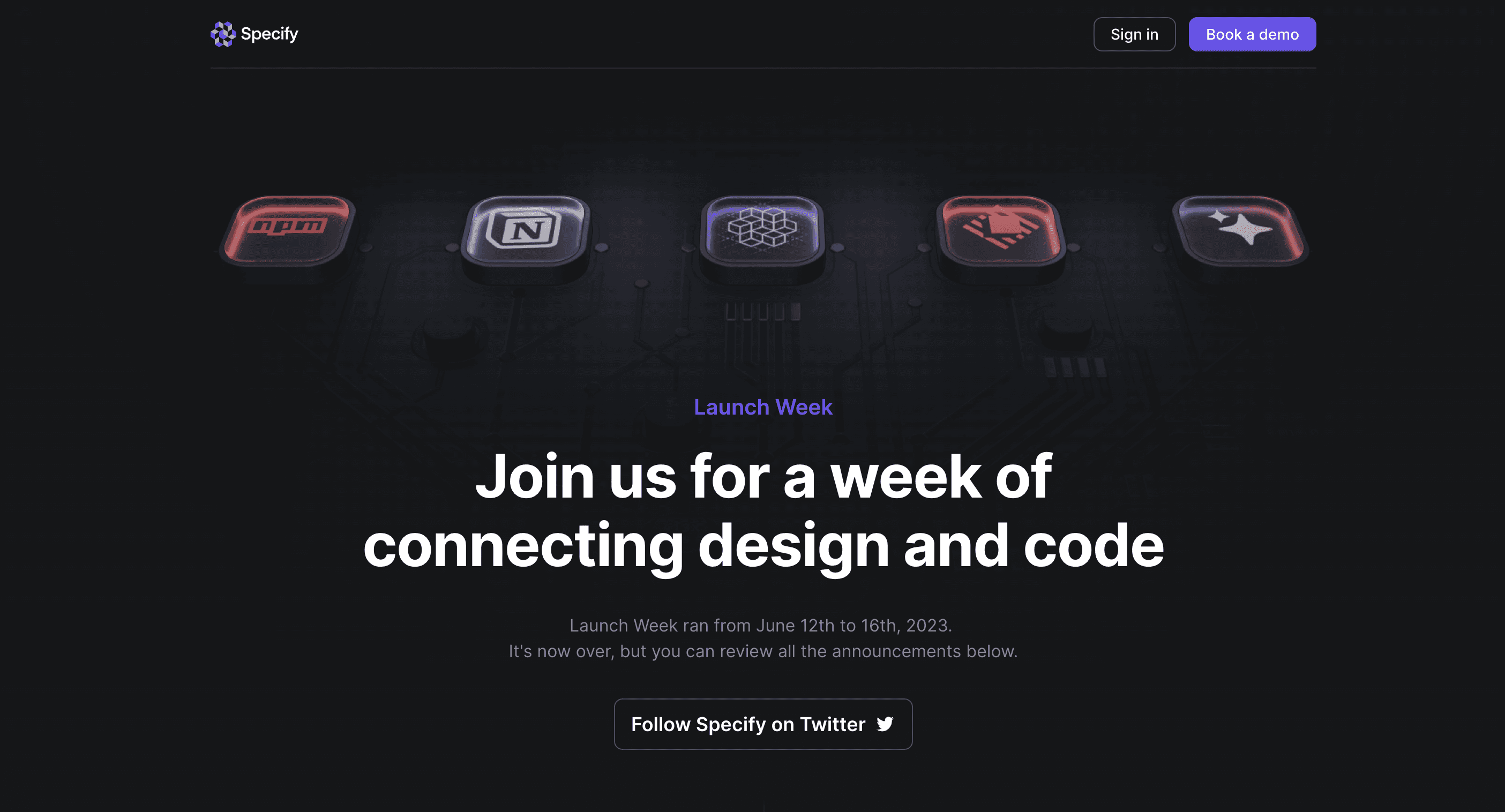
5. Specifyapp

Entering the domain of SpecifyApp's website is a journey into creative genius, where animations and effects take the spotlight in a meticulously crafted design. The initial encounter is marked by a seamless fusion of captivating effects, creating a unique ambiance. As you traverse through the various sections, a dynamic array of engaging animations unfolds, weaving an immersive narrative. SpecifyApp sets a remarkable example of how strategic use of animations enriches user interaction, delivering a delightful and distinctive experience without overwhelming the senses. It also showcases a well-structured cms, an informative blog, a clear careers section, and a variety of templates, buttons, editing permissions, and client management options, all optimized for SEO.
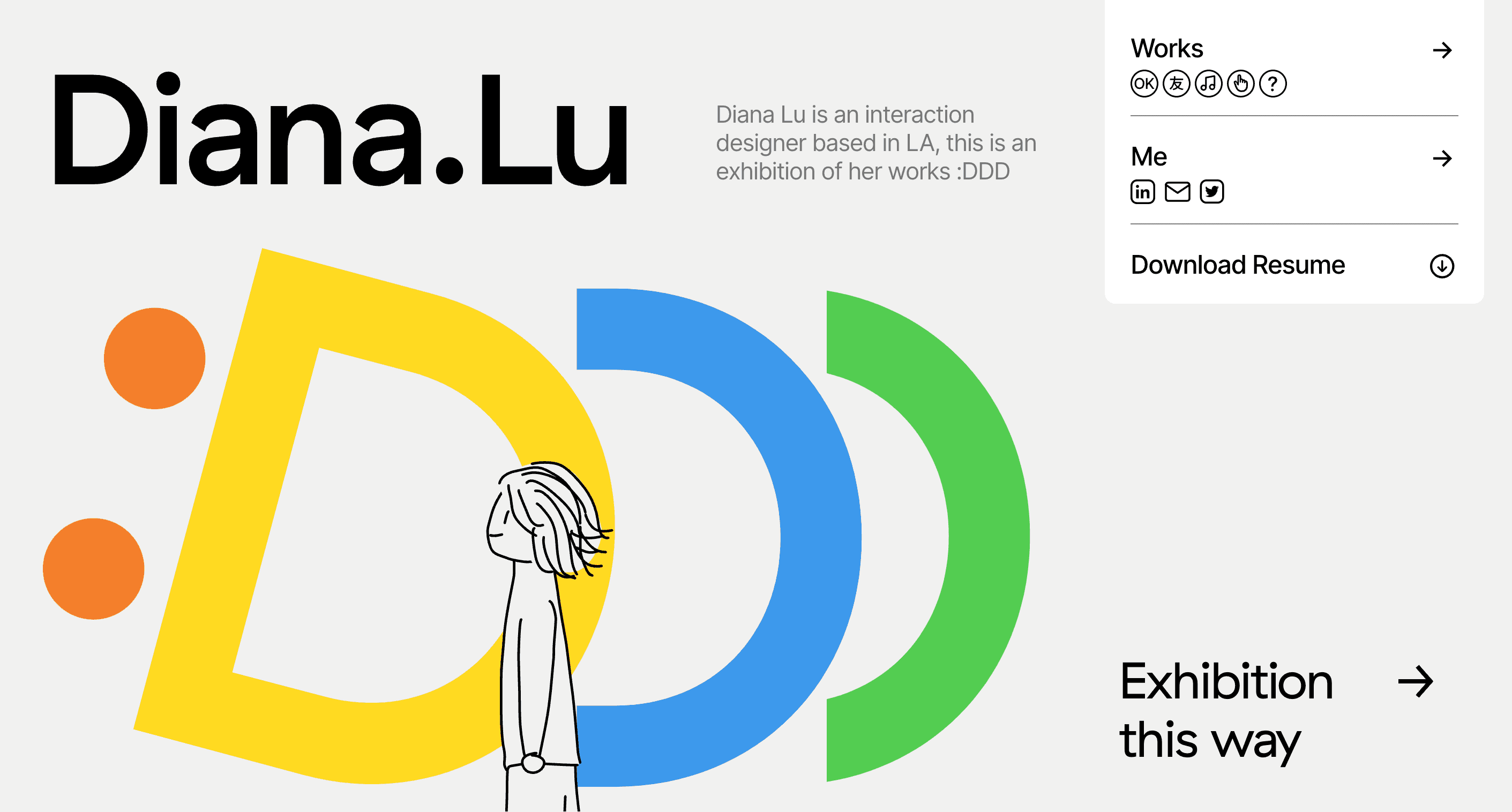
6. Diana.lu

Diving into diana.lu is a unique experience with its innovative horizontal scrolling and flexbox design. The lateral motion introduces a captivating blend of creativity and functionality, unfolding an engaging panorama as you explore each section on different screen sizes. With the use of breakpoints, diana.lu demonstrates how its unconventional approach to scrolling redefines digital interaction, offering a visually striking and memorable journey.
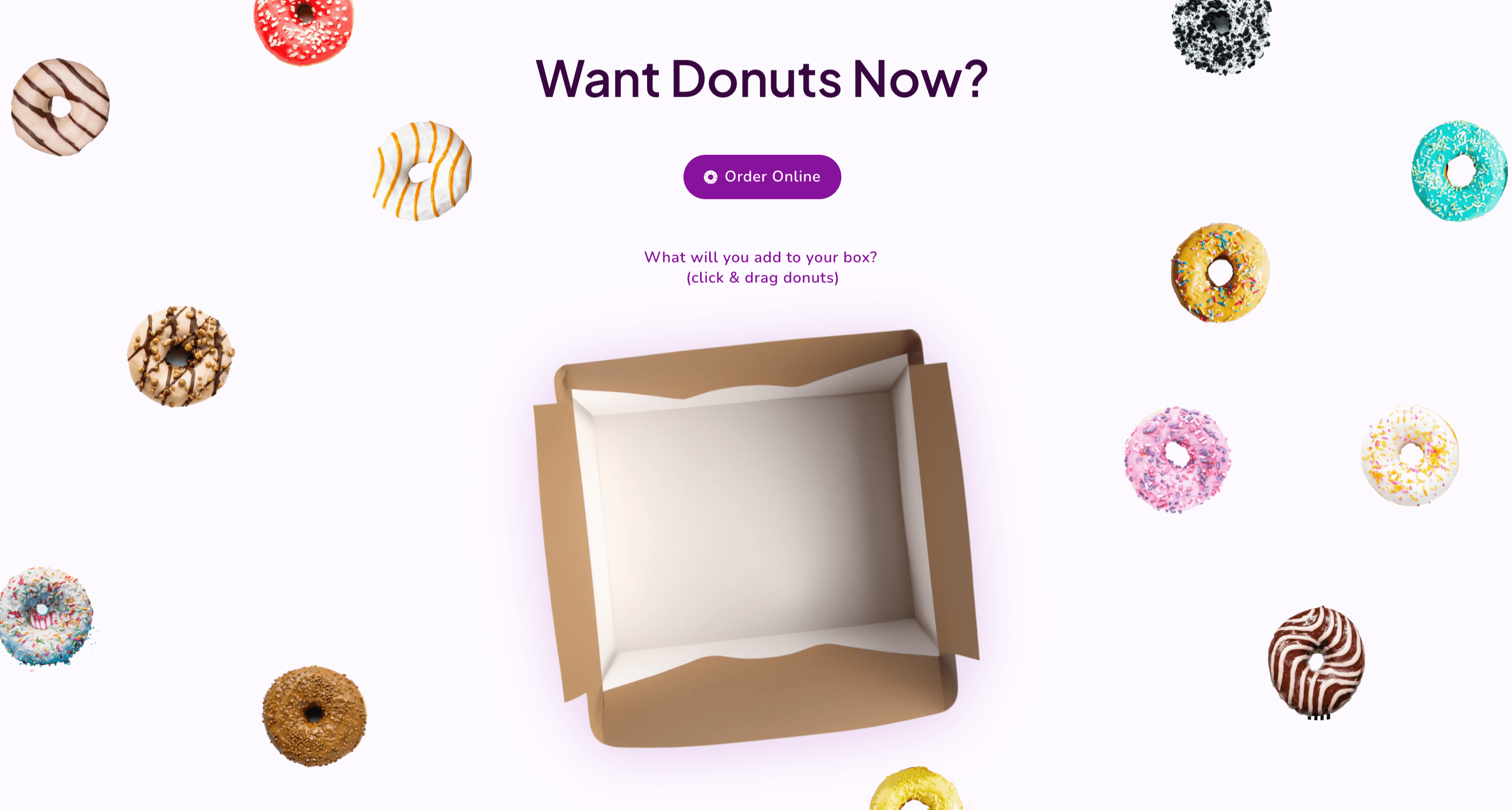
7. Donutshop

The interactive donut section, allowing users to drag and place donuts in a box, adds a delightful touch that truly distinguishes this website. This unique feature provides an engaging showcase for products, enhancing user interactions, and bringing a smile to our faces.
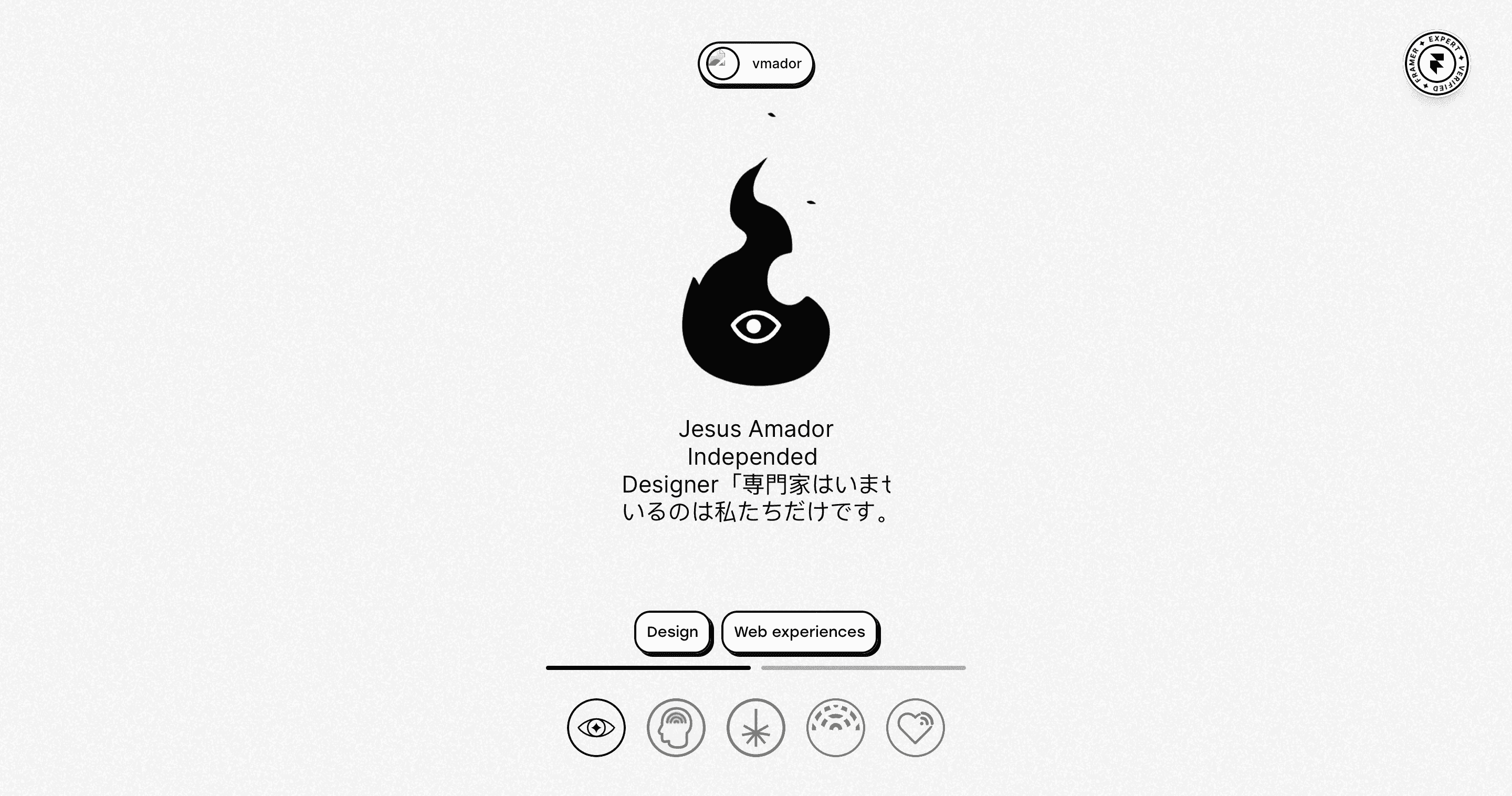
8. amadorcampos

Diving into AmadorCampos's portfolio website is a captivating experience. The thoughtful portfolio design and animations showcase a creative touch. Seamless effects on landing draw you in, setting the stage for a unique journey. Navigating through each section of the portfolio layout reveals delightful animations, enhancing user engagement. Using a portfolio builder, AmadorCampos has crafted a designer portfolio that beautifully balances visuals and interactivity for an enjoyable experience.
In Conclusion
Framer has revolutionized the world of web design, empowering designers and developers to create visually striking and interactive websites. The websites showcased in this article highlight the incredible capabilities of Framer, from minimalistic elegance to bold interactivity. Whether you're a seasoned professional or just starting your web design journey, Framer provides the tools and inspiration to bring your ideas to life. Drawing design inspiration from the team's personal website inspiration, embrace the power of Framer and let your ui ux design inspiration and creativity soar!
Remember, the key to creating exceptional websites with Framer lies in experimentation, innovation, and pushing the boundaries of design. By drawing inspiration from the best Framer websites and incorporating your unique style and vision, you can create websites that leave a lasting impression on visitors. So, go ahead, explore the possibilities, and design your masterpiece with Framer, ensuring the right padding and spacing!



